| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 교회앱
- 웹교적부
- 디지키
- 홈페이지제작
- 부품정보
- 단체앱
- 웹erp
- 보안시스템
- 버츄어머신
- 교적부
- 전자부품전
- 전자결재
- 교회홈페이지
- 디바이스마트
- composer #codeigniter #codeigniter4
- 전자부품
- 사내정보
- digikey
- 쇼핑몰
- 회원앱
- 명부
- VirtualBox
- 전자부품유통
- 교회전산
- 자재정보
- 회원명부
- 단체홈페이지
- 온라인유통
- 회원관리
- 웹명부
- Today
- Total
미디어 온 연구실
코드이그나이터4와 비쥬얼 스튜디오 코드 연결 본문
1. 리눅스 FTP서버 설치
코드이그나이터4 서버와 PC를 연결하기 위하여 FTP서버를 설치합니다.
$ sudo apt-get install vsftpd
$ sudo nano /etc/vsftpd.conf
FTP설정에서 다음 두 곳의 #마크를 제거한 후 서비스 다시 실행합니다.
#write_enable=YES
==> write_enable=YES
#local_umask=022
==> local_umask=022
$ sudo service vsftpd restart2. Visual Studio Code 설치
여러가지 코드편집기 가운데 무제한 무료 개발도구인 Visual Studio Code를 설치하기 위하여 마이크로소프트 홈페이지( visualstudio.microsoft.com/ko/ 에서 [VisualStudio 다운로드]에 마우스를 이동한 후 [Community 2019]를 클릭하여 설치 파일을 다운로드하여 설치합니다.
Visual Studio IDE, 코드 편집기, Azure DevOps 및 App Center - Visual Studio
Visual Studio 개발 도구 및 서비스를 통해 플랫폼과 언어를 쉽게 개발할 수 있습니다.Mac 및 Windows 코드 편집기, IDE 또는 Azure DevOps를 무료로 사용해 보세요.
visualstudio.microsoft.com
3. Visual Studio Code와 Codeigniter4를 FTP로 연결
VS Code 프로그램을 실행하여 좌측 하단 아이콘을 누른 후 ftp-simple을 검색하여 설치를 합니다.

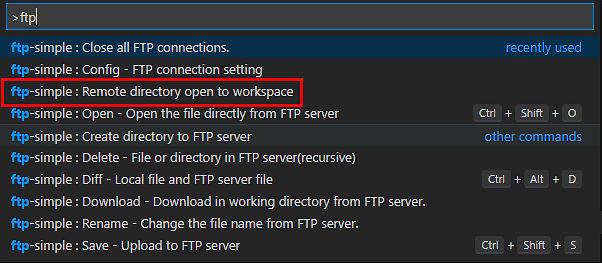
F1키를 누른 후 ftp로 검색을 하여 ftp-simple : Config - FTP connection setting를 클릭합니다.

ftp 정보들을 입력하여 줍니다.

F1키를 눌러 이번에는 ftp-simple : Remote directory open to workspace를 클릭하여 줍니다.

등록했던 서버를 클릭합니다.

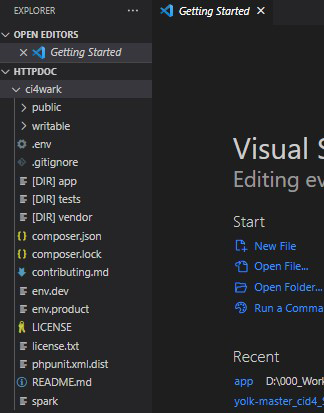
작업영역(예 디렉토리명 httpdoc)으로 들어갑니다.

예시는 코드이그나이터 디렉토리 구조인데, 자신의 티렉토리에 맞게 접속하시면 됩니다.

접속을 하면 위와 같은 안내문구가 우측 하단에 표시됩니다.

'예제로 배우는 코드이그나이터4' 카테고리의 다른 글
| Codeigniter 4의 Controller, Model, View 만들기 예제 (0) | 2021.07.05 |
|---|---|
| Codeigniter 4 의 폴더 및 디렉토리 구조 (0) | 2021.07.04 |
| [CI4 개발환경 4] 코드이그나이터4 설치 (0) | 2021.06.30 |
| [CI4 개발환경 2] Ubuntu 20.04 LTS Server 설치 (0) | 2021.06.29 |
| [CI4 개발환경 1] Oracle VirtualBox 설치 (0) | 2021.06.29 |




